Below you will find my collection of 10 best online applications that would be very useful for web designers and web developers. This collection was assorted based by importance and personal opinion. We understand that there are many other great tools out on the web, but these listed here are some of the best! We hope that this article will help/improve the workflow of designers and developers alike.

Google Apps provides many features all in one place. A customisable start page, generous 6MB of space in provided in the gmail account, files can easily be backed up to the email account. Shared calendar feature is provided with text messaging. Use your own domain name to provide domain specific email addresses.

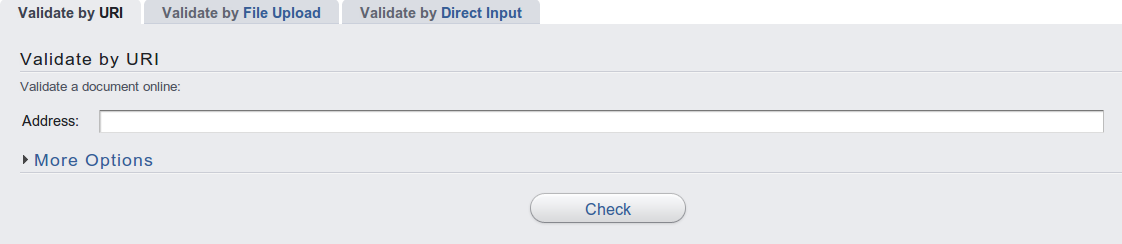
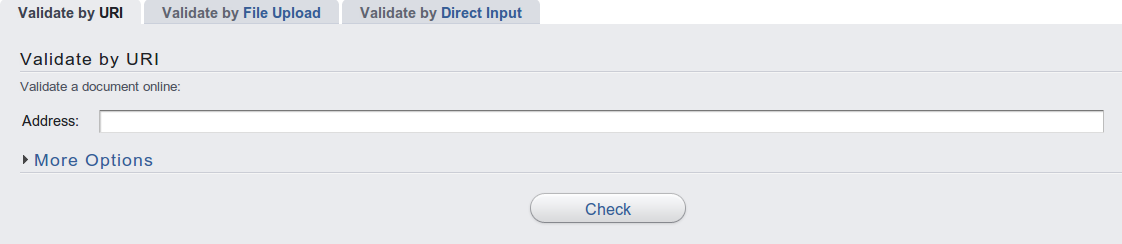
This validator checks the markup validity of Web documents in HTML, XHTML, SMIL and MathML. If you want to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, other validators and tools are available there.

Adobe BrowserLab is an online service that helps to ensure that your web content is displayed as you wanted. Accurately preview web pages across multiple browsers and operating systems, navigate links, and use diagnostic tools to efficiently optimize websites.

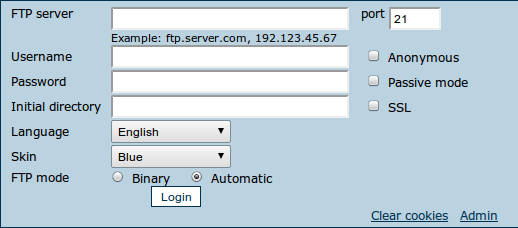
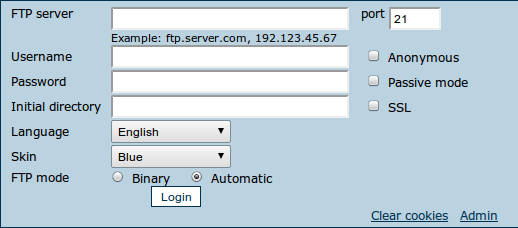
Net2ftp is a web-based FTP client written in PHP. With it’s help you can navigate the FTP server, upload files, download one or multiple files, zip and unzip archives on FTP server, and install software.

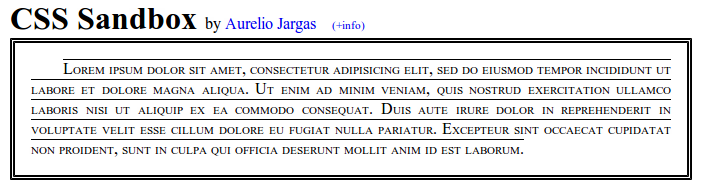
CSS-sandbox is a simple web toy that lets you explore CSS in real time. Just click and see the effect, no Reload needed. It’s very fast and funny.
Once you’re satisfied with the style of the Sandbox, roll your mouse over the handy CODE button. A panel will pop, showing all the necessary CSS code to apply that formatting to your web site.

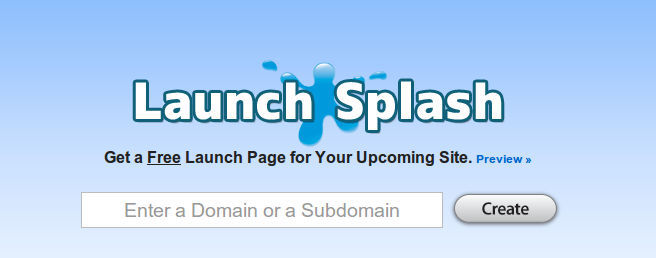
LaunchSplash provides tools a web designer needs to create an awesome looking “Coming Soon” Landing Page for your domain easily in a few clicks. So if you are working on a project and would like to start growing your emailing list prior to launch this is a good way to go. We also did an article of coming soon pages, so if you need help check out: 40 Creative Coming Soon Pages & WordPress Themes.

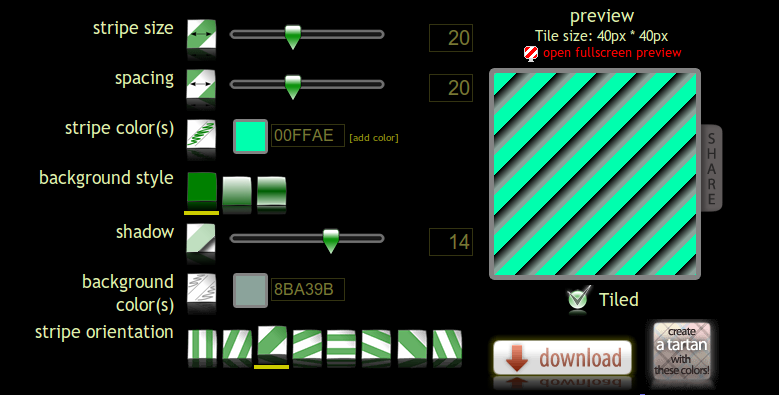
Tired of pixel-by-pixel painting, trying to create seamless stripes textures? Enjoy using stripe generator. Make your personal style, experiment and download the file. You can use it directly in your css file or as pattern in Photoshop. A great and useful resource for designers of all kinds.

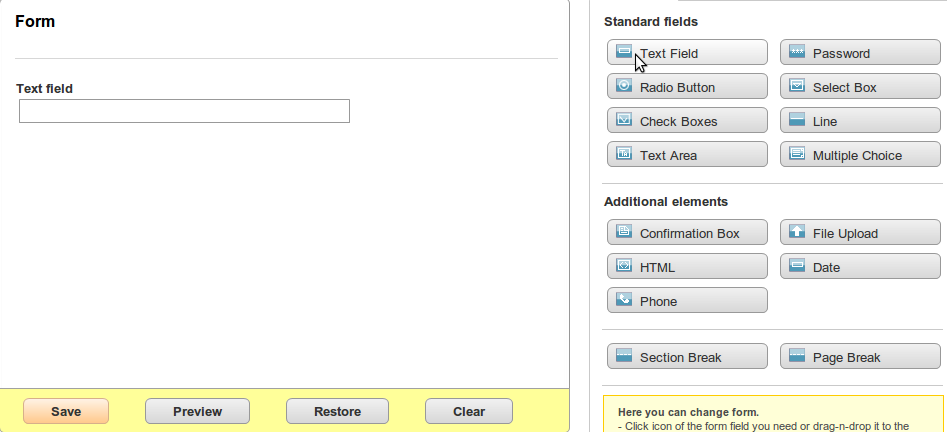
PHPForms is a professional web form builder. It allows to create personalised web forms in a few clicks and then embed them in your web-site. All you need to do is just copy and paste the generated code. With PHPForms you can save all form results in MySQL database on your server and download them as CSV file.
Also PHPForms has pre-designed widgets for some types of fields (phone number, email, date, file upload etc.). You can create different forms: multi-page and small, simple and complex. To create a form you don’t need to have any special programming skills.

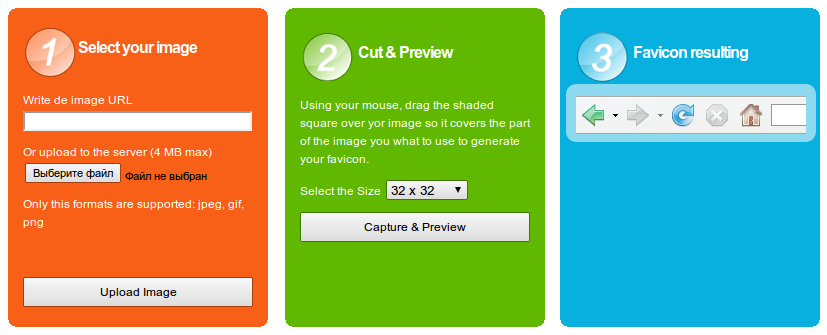
GenFavicon is a favicon creator that allows to create favicons for your site just in 3 steps:

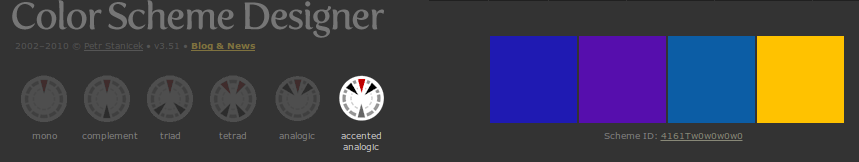
If you need an interactive tool for designing harmonious color schemes that lets you drag a scale around a color wheel to select your hues, adjust the scheme and then export the hex codes into HTML, XML or text – then Color Scheme Designer is just for you. Need more color tools? Look no further, check out this article: Top 22 Helpful Color Tools for Designers
1. Google Apps

Google Apps provides many features all in one place. A customisable start page, generous 6MB of space in provided in the gmail account, files can easily be backed up to the email account. Shared calendar feature is provided with text messaging. Use your own domain name to provide domain specific email addresses.
2. W3C Markup & CSS Validation Services

This validator checks the markup validity of Web documents in HTML, XHTML, SMIL and MathML. If you want to validate specific content such as RSS/Atom feeds or CSS stylesheets, MobileOK content, or to find broken links, other validators and tools are available there.
3. Adobe BrowserLab

Adobe BrowserLab is an online service that helps to ensure that your web content is displayed as you wanted. Accurately preview web pages across multiple browsers and operating systems, navigate links, and use diagnostic tools to efficiently optimize websites.
4. net2FTP

Net2ftp is a web-based FTP client written in PHP. With it’s help you can navigate the FTP server, upload files, download one or multiple files, zip and unzip archives on FTP server, and install software.
5. CSS-sandbox

CSS-sandbox is a simple web toy that lets you explore CSS in real time. Just click and see the effect, no Reload needed. It’s very fast and funny.
Once you’re satisfied with the style of the Sandbox, roll your mouse over the handy CODE button. A panel will pop, showing all the necessary CSS code to apply that formatting to your web site.
6. LaunchSplash

LaunchSplash provides tools a web designer needs to create an awesome looking “Coming Soon” Landing Page for your domain easily in a few clicks. So if you are working on a project and would like to start growing your emailing list prior to launch this is a good way to go. We also did an article of coming soon pages, so if you need help check out: 40 Creative Coming Soon Pages & WordPress Themes.
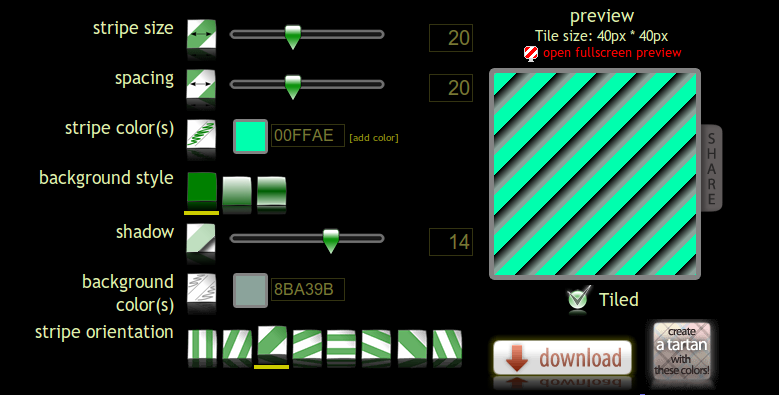
7. Stripegenerator

Tired of pixel-by-pixel painting, trying to create seamless stripes textures? Enjoy using stripe generator. Make your personal style, experiment and download the file. You can use it directly in your css file or as pattern in Photoshop. A great and useful resource for designers of all kinds.
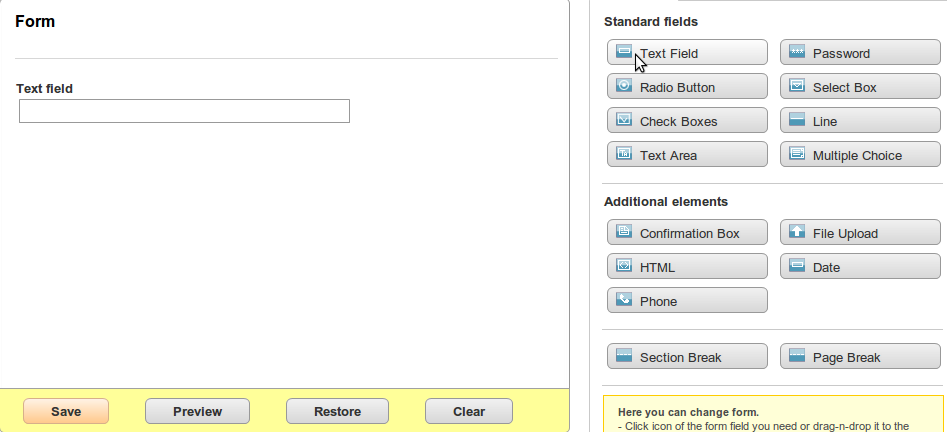
8. PHPForms

PHPForms is a professional web form builder. It allows to create personalised web forms in a few clicks and then embed them in your web-site. All you need to do is just copy and paste the generated code. With PHPForms you can save all form results in MySQL database on your server and download them as CSV file.
Also PHPForms has pre-designed widgets for some types of fields (phone number, email, date, file upload etc.). You can create different forms: multi-page and small, simple and complex. To create a form you don’t need to have any special programming skills.
9. GenFavicon
GenFavicon is a favicon creator that allows to create favicons for your site just in 3 steps:
- Select and upload source image.
- Select the part of the image that you want to appear in the favicon and specify desired dimensions.
- Preview favicon you generated.
- Save favicon to your local computer.
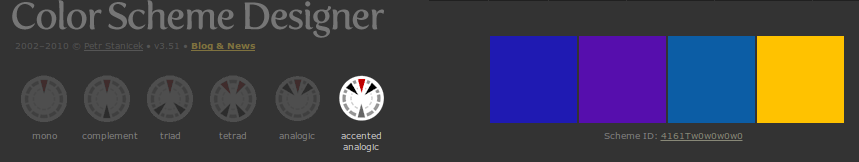
10. Color Scheme Designer

If you need an interactive tool for designing harmonious color schemes that lets you drag a scale around a color wheel to select your hues, adjust the scheme and then export the hex codes into HTML, XML or text – then Color Scheme Designer is just for you. Need more color tools? Look no further, check out this article: Top 22 Helpful Color Tools for Designers

0 comments:
Post a Comment